09/06/2022
Skift til Mono.site: En guide over forskellene mellem mono.net og Mono.site
Her er en omfattende guide, der forklarer forskellene mellem den gamle version af vores værktøj (Mono.net) og det nye (Mono.site).
Mono.site blev udviklet for at gøre det nemmere for dig at bygge, designe og udgive din hjemmeside. Hvis du har prøvet mono.net - den ældre version af vores gør-det-selv hjemmesidebygger - vil du måske bemærke at nogle ting fungerer lidt anderledes. Derfor har vi lavet en omfattende guide, der forklarer forskellene mellem mono.net og Mono.site, og som kan hjælpe dig gennem den nye oplevelse:
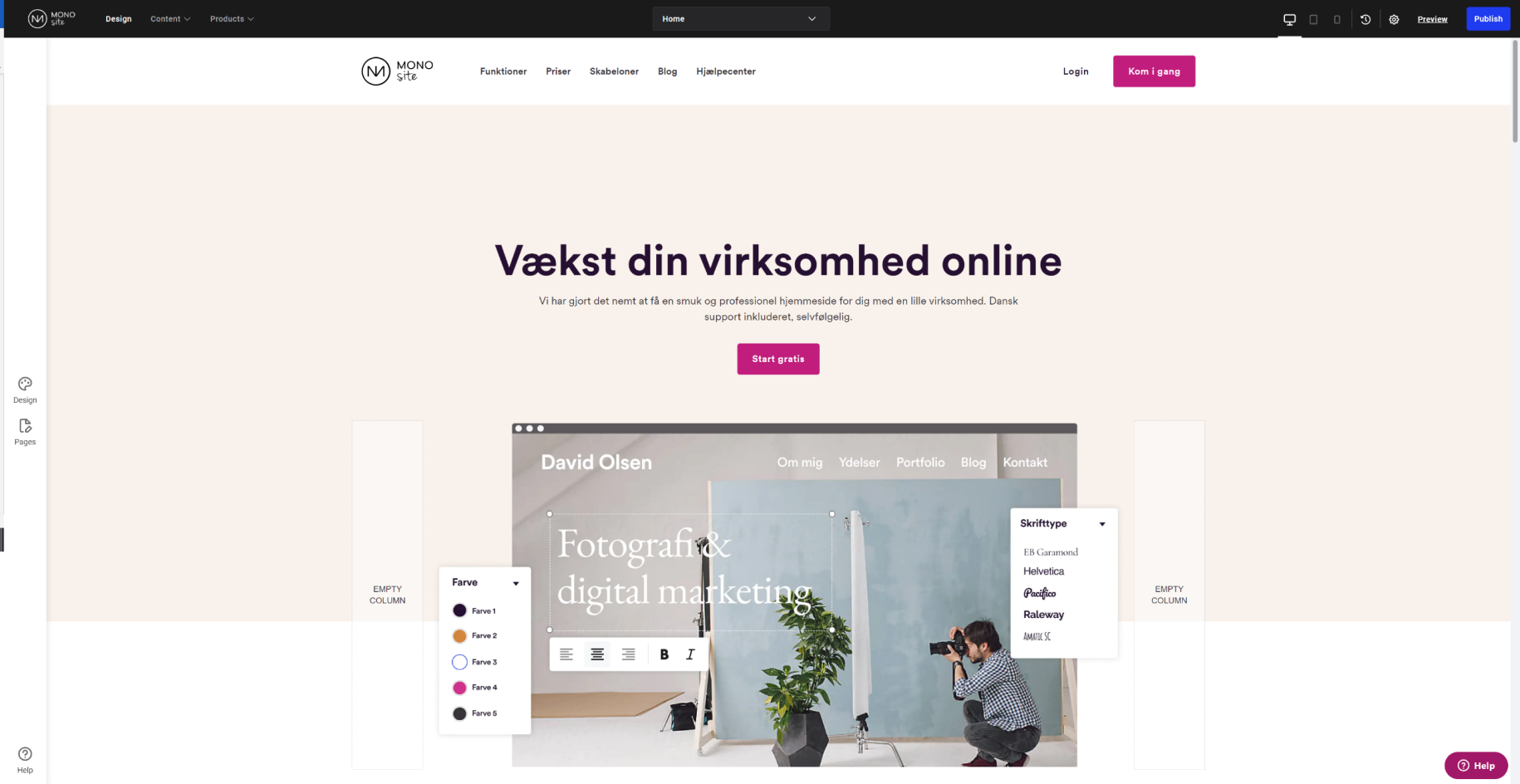
Oversigt over det nye brugerpanel på Mono.site
Med Mono.site får du adgang til et mere enkelt brugerpanel mens du stadig har mange flere værktøjer ved hånden.

I den øverste menu kan du se design, indhold, produkter, sidenavigering, fortryd, hjemmesideindstillinger, viewports og publicer.
Design er hvor du bygger din hjemmeside og tilpasser den, så den ser ud, som du vil have det.
Under Indhold kan du tilføje, opdatere og uploade indhold til siden. Det kunne for eksempel være:
- Globalt data – information du kan opdatere ét centralt sted og som synkroniseres automatisk overalt på hjemmesiden.
- Billedfiler i filhåndteringen såsom logoer, favicons, billeder og andre grafiske elementer.
- 301 omdirigering – Disse bruges når du har en side, som ikke længere er relevant, men som stadig har et aktivt link. En 301 omdirigering kan viderestille de besøgende til en nyere og mere relevant side.
- Opdag mangler i sidens SEO – Her kan du se om din hjemmeside mangler vigtig SEO information såsom beskrivelser, nøgleord, overskrifter, sidetitler og alt tags på billeder.
Under Produkter kan du finde yderligere værktøjer, som kan bruges på hjemmesiden, for eksempel Mono Blog, Mono Kunder, Mono E-Commerce+, og Mono On-Site Engagements.
Sidenavigeringen gør det nemt for dig at vælge hvilken side, du vil tilpasse, og hurtigt klikke videre når du er klar til at arbejde på en anden side.
Fortrydknappen giver dig en kort beskrivelse af dine seneste ændringer. De fire nyeste ændringer står øverst, og du kan scrolle ned, hvis du vil se flere.
Hjemmesideindstillingerne giver dig mulighed for at opdatere hjemmesidens generelle indstillinger, se din konto eller logge ud.
Visningstyper viser dig hvordan din hjemmeside kommer til at se ud på alle skærmstørrelser, før du udgiver den.
Tryk på Publicer for at udgive din nye hjemmeside eller dine seneste opdateringer.
På venstre side ser du, ligesom på Mono.net, både sider og hjælp. Dog vises de på Mono.site med et ikon i stedet for en liste over alle sider og guides. Det giver en mere strømlinet brugeroplevelse samt plads til design i menuen.
Under sider kan du tilføje, kopiere, skjule eller slette sider, samt håndtere andre sideindstillinger.
Hjælp giver dig adgang til Mono.sites hjælpecenter, hvor du kan finde gode råd under “Kom i gang,” “Mono-værktøjet,” “Domæne” og “Konto & Abonnement.”
Ved at klikke på designikonet får du nemt adgang til de globale designelementer såsom fonte, farver og mere. Det giver dig mulighed for at opdatere din hjemmeside hurtigt, mens den bibeholder et ensartet udtryk.
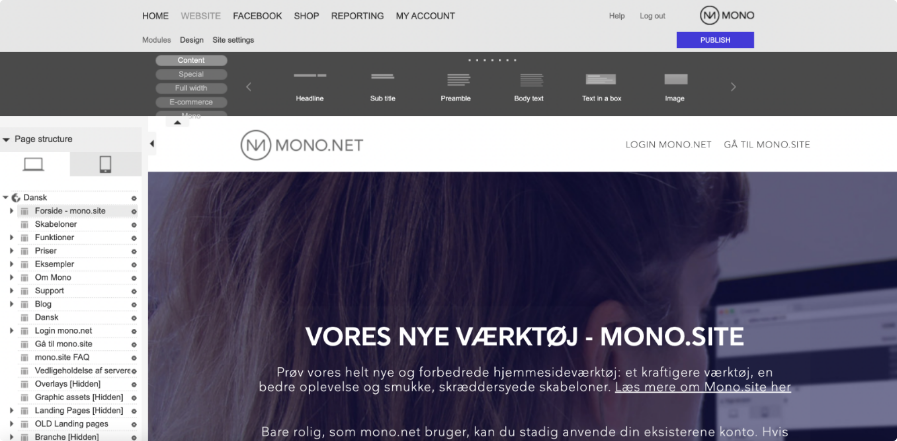
Mono.nets brugerpanel

Mono.net har en mere kompliceret brugeroplevelse med menuer øverst og på venstre side. Selvom man kan folde menuerne ud, så er det stadig en smule uoverskueligt. På samme tid er der lavere funktionalitet og færre redigeringsmuligheder.
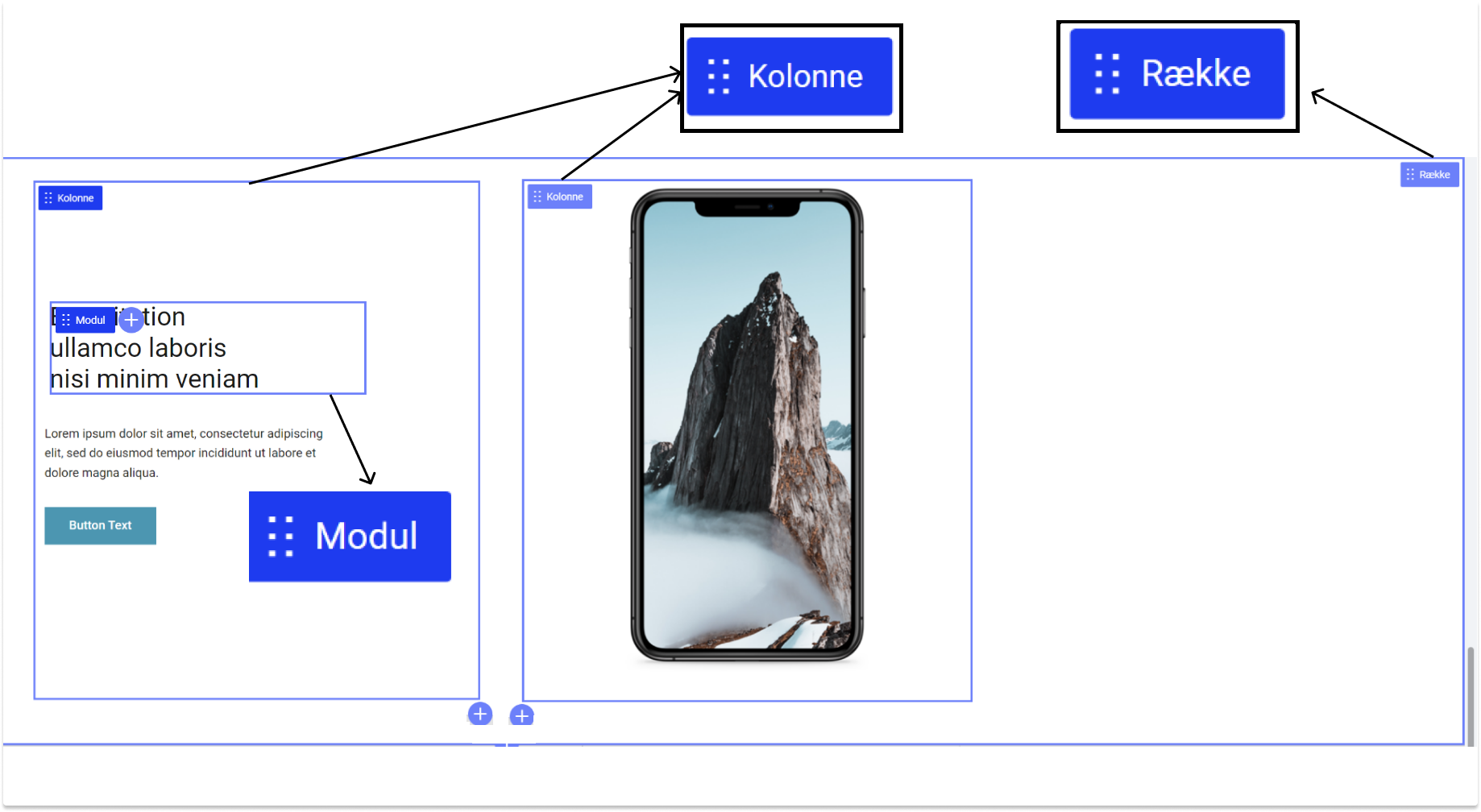
Vigtig ny terminologi på Mono.site: Rækker, kolonner og moduler
En vigtig forskel mellem Mono.net og Mono.site er den nye terminologi.
Det, der hedder et Modul på Mono.net, hedder en Række på Mono.site. På Mono.site indeholder en Række både Kolonner og Moduler.
Indstillingerne for Rækker, Kolonner og Moduler kan alle tilpasses. Her er et eksempel, der bruger Mono.sites terminologi:

Her kan du se en række med to kolonner. Der er fire moduler: I venstre kolonne er der to tekstmoduler og en knap. I den højre kolonne er der et billedmodul. Modulerne kan tilpasses i højere grad end før. Du kan nemt trække dem rundt for at ændre deres placering, og hvert enkelt element kan slettes. Det kunne man ikke med Mono.net.
Mono.nets terminologi
Modulerne på Mono.net differentierede ikke mellem de individuelle indholdsbokse (det der hedder moduler på Mono.site), kolonner og rækker. Mono.nets modul er delt op i tre sektioner, eller kolonner, som hver indeholder en overskrift, beskrivelse og knap.
Globalt Data og Globalt Design
Hvis du har brugt Mono.net har du allerede kendskab til Globalt Data. Men processen er blevet simplificeret på Mono.site - det betyder at du kan spare tid og kræfter i designprocessen. Derudover findes der også Globalt Design der på samme måde gør det nemmere for dig at designe og opdatere din hjemmeside.
Globalt data: Tilføj de vigtigste informationer på ét centralt sted. Tilpasningsværktøjet og skabelonerne på Mono.site (se nedenfor) er lavet, så du automatisk kan opdatere det globale data fra ét centralt sted. Det betyder, at du kun behøver at opdatere data såsom kontaktinformation én gang. Den opdaterede information synkroniseres automatisk til alle de steder på hjemmesiden, hvor det skal fremgå, for eksempel i footeren, kontaktsiden, osv.
Globalt design: Med nogle ganske få klik kan du hurtigt opdatere din hjemmesides samlede udtryk med globale farver og fonte. Som med globalt data bliver opdateringerne til det globale design automatisk opdateret. Så hvis du vil ændre fonten i alle dine overskrifter, så behøver du kun gøre det ét sted.
Design: Skabeloner
Mono.sites skabeloner er den overordnede struktur og design til din hjemmeside. Ved at vælge en skabelon har du allerede en smuk og funktionsdygtig hjemmeside, inden du overhovedet er gået i gang med at redigere.
Skabelonerne er predefinerede designs, der er bygget med tanke på detaljen. For eksempel er de designet med konverteringer in mente, såsom at der er knapper med det samme, en besøgende kommer ind på siden. Det er så du guide dine gæster til de vigtigste handlinger - såsom at tage kontakt til dig. Skabelonerne hjælper også de besøgende med at finde rundt på hjemmesiden. Skabelonerne kommer for eksempel med en brugervenlig menu, beskrivende overskrifter, og layouts der kombinerer små paragraffer med billeder/illustrationer. Derudover er skabelonerne designet til at kunne indlæses hurtigt.
Mono.nets design skins
Mono.nets design skins var ikke særligt brugervenlige. Derfor har vi afskaffet dem på mono.site.
I mono.net værktøjet kunne man ændre design på sin hjemmeside ved at vælge et nyt design “skin”. Disse skins, var predefinerede og derfor begrænset. I det nye værktøj, ændrer man sit design via Globalt Design. Her kan man med få tastetryk ændre designet på sin side, på samme måde som med skins, men med frihed til at vælge præcis hvilken typografi og farve man ønsker. I Mono.site sætter kun fantasien grænser.
Sider, rækker og moduler
For at gøre det endnu nemmere at designe din hjemmeside kan man på Mono.site tilføj foruddefinerede sider og rækker til dine skabeloner med et enkelt klik. Det nye indhold passer automatisk ind i skabelonens eksisterende design, både når det kommer til tekst og farve.
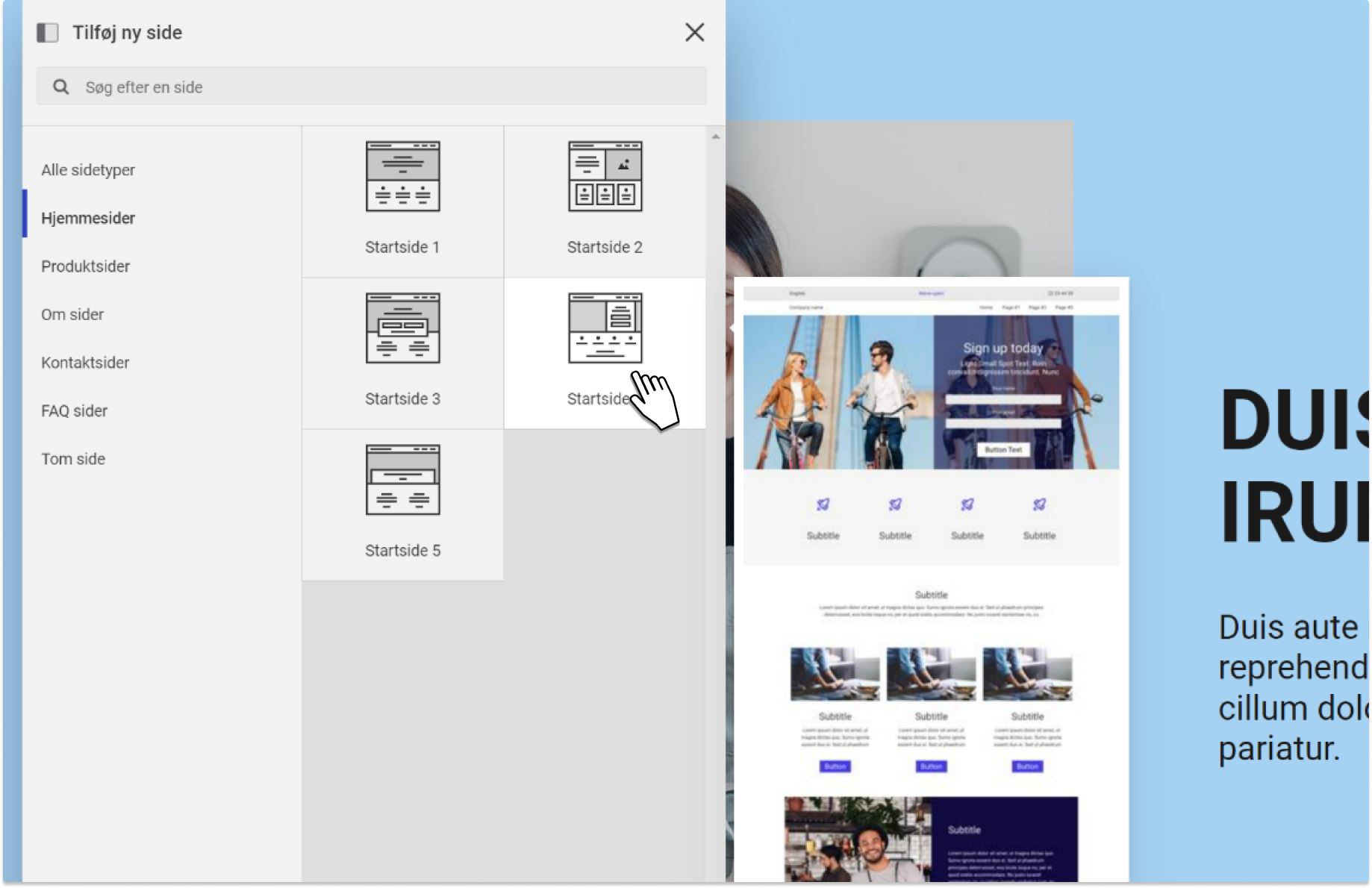
Sider:
Hvis du vil tilføje en side, skal du bare klikke på Tilføj Ny Side. Herefter får du en oversigt over alle de forskellige sidetyper, såsom forside, produktsider, om-os, kontakt, og ofte stillede spørgsmål. Der er også mulighed for at skabe en tom side. Du kan se en forhåndsvisning ved at holde musen over siden i oversigten.

Når du har tilføjet siden til din hjemmeside, tilpasses den automatisk til skabelonens globale design.
Læs mere om, hvordan du bygger og håndterer sider her.
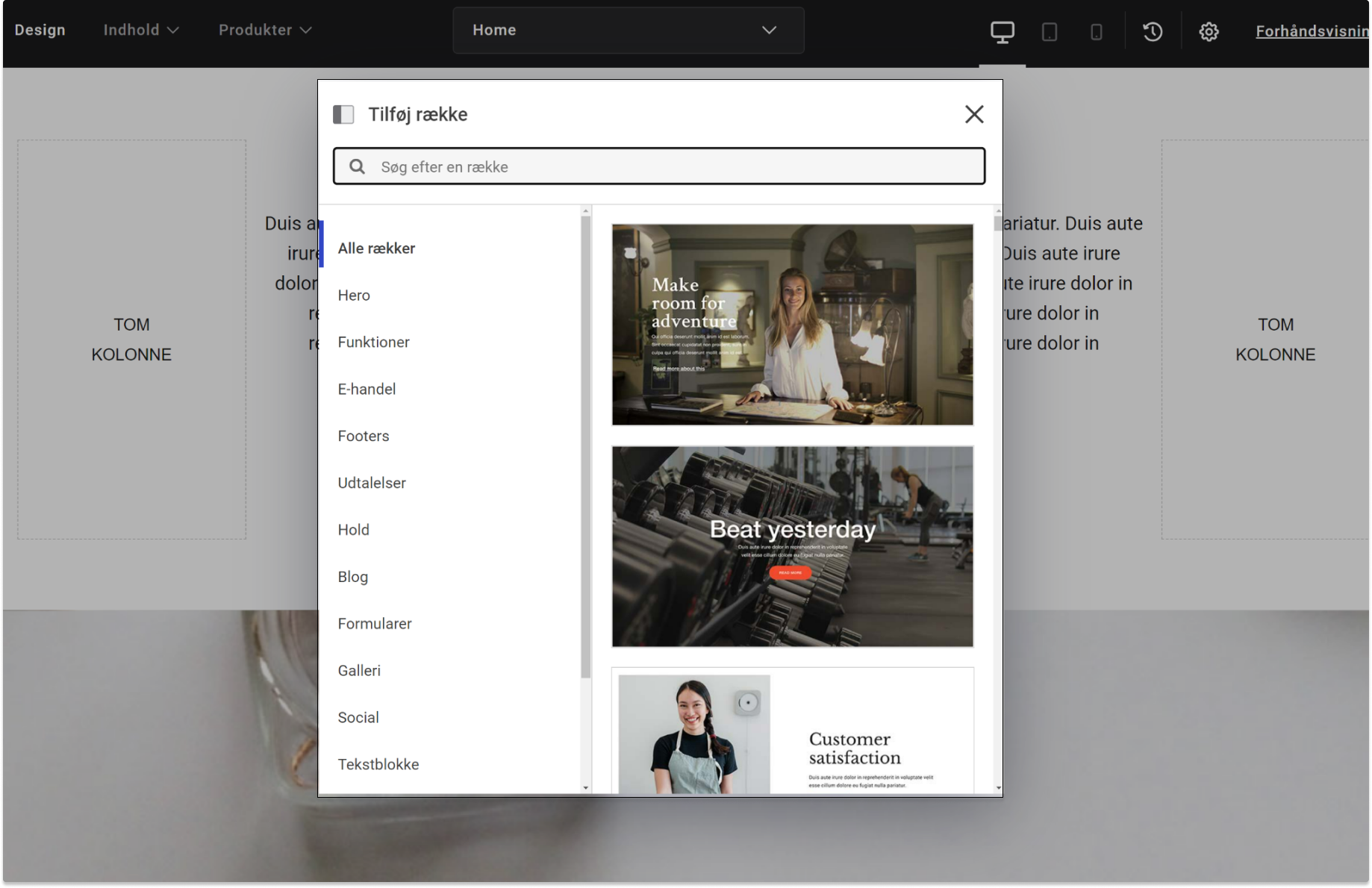
Rækker:
Hvis du har brug for at tilføje flere rækker, kan du klikke på Tilføj Række. Det giver dig adgang til en menu, hvor du kan søge efter eller vælge en række ud fra en kategori. Du kan vælge mellem over 100 foruddefinerede rækkedesigns, der indeholder en kombination af tekst, billeder, kundeanmeldelser, ikoner, profiler og meget mere. Modulerne, eller indholdsblokkene, i rækkerne grupperes baseret på kombinationer, der ofte bruges sammen.

I menuen kan du se en oversigt over rækkerne. De tilpasser sig automatisk det globale design for skabelonen, når de tilføjes til en side. Alle rækker er bygget responsivt, så de fungerer på alle skærmstørrelser (telefon, tablet og computer).
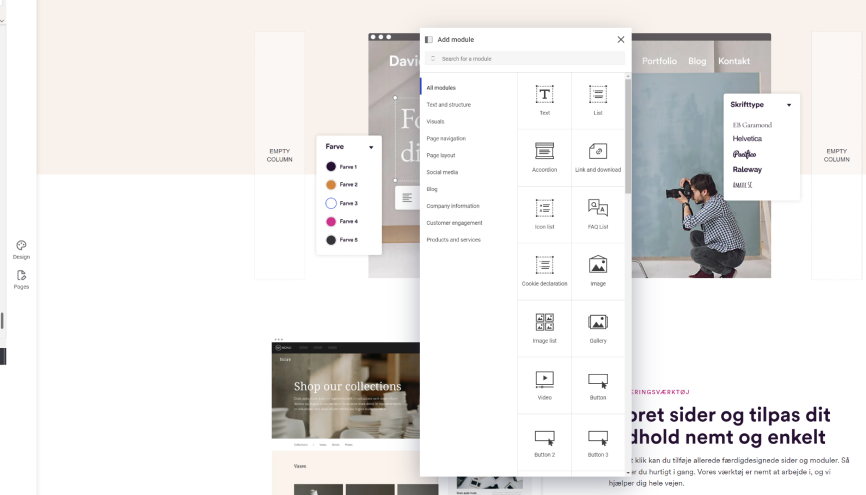
Moduler:
Som sagt har noget af den terminologi, der også bruges på Mono.net, ændret betydning på Mono.site. Moduler er et eksempel.
På Mono.site bruges ordet modul kun om indholdsblokkene (tekst, billeder, knapper osv). På Mono.site er der 55 individuelle moduler man kan vælge mellem. I menuen over modulerne kan du bruge søgefeltet eller kategorierne til hurtigt at finde det, du skal bruge.

Når du tilføjer et modul, tilpasser det sig til skabelonens globale design, præcist ligesom med siderne og rækkerne. Du kan dog nemt skræddersy hvert modul med lokalt design for at få dem til at skille sig ud. Det kan for eksempel bruges til vigtige knapper.
På Mono.net blev ordet modul brugt for alle de individuelle indholdsblokke, kolonner og rækker. Man kunne vælge mellem 78 moduler, som man kun kunne snævre ind ved at vælge en af tre kategorier: Indhold, Speciel, Fuld bredde eller E-Commerce. Det var svært at søge efter og vælge et modul.
Mono.sites andre produkter
Mono.site har også andre produkter, der kan hjælpe med at skabe tillid og guide de besøgende til en bestemt handling, såsom at bestille tid, købe et produkt eller en service, eller melde sig til dit nyhedsbrev. Indtil videre giver Mono.site adgang til følgende:
- Mono Blog
- Mono Cookiebanner
- Mono Kunder
- Mono On-Site Engagements
Om Mono
Mono tror på, at alle virksomheder fortjener at have en hjemmeside - uanset budget.
Vi har hjulpet virksomheder med at skabe hjemmesider siden 2007 og har vundet adskillige priser for innovation, håndtering af online presence, og årets bedste service for SMV.
Siden har vi i mange år tilbudt white-label teknologi for resellers, der bygger hjemmesider for deres egne kunder. Nu har vi taget samme veletablerede og gennemprøvede teknologi og gjort den tilgængelig på Mono.site som gør-det-selv platform for små virksomheder. Baseret på vores mere end femten års erfaring i branchen har vi lavet det ultimative værktøj til dig, der godt selv kan og vil bygge din egen hjemmeside.