05/08/2022
Tre regler til at formatere billeder til web
Velformaterede billeder kan gøre en kæmpe forskel for din hjemmeside. Her er tre regler som gør det nemt at bruge billeder rigtigt.
Artikler med billeder deles dobbelt så ofte som artikler med færre billeder – det fandt BuzzSumo ud af i en undersøgelse. Folk husker billeder bedre end ord. Fænomenet hedder “The Picture Superiority Effect”.
Billeder, der er formateret korrekt, kan bruges til at forbedre din hjemmeside, brugeroplevelse og rangering på søgemaskinerne. Hvis de derimod ikke er formateret rigtigt, kan det modsatte ske.
Her er tre regler som gør det nemt at bruge billeder rigtigt på din hjemmeside.
1: Vælg en af filtyperne PNG, JPEG eller Webp
Hvis du vælger en af de tre følgende filtyper kan du ikke gå helt galt i byen:
- PNG bruges ofte til tegninger, ikoner og grafiske elementer. Filtypen giver super god kvalitet men resulterer også i en forholdsvis stor størrelse, så det er bedst at bruge den til simple billeder. PNG understøtter også gennemsigtige baggrunde, hvilket ofte er nødvendigt for logoer og ikoner.
- JPEG fylder mindre end en PNG og bruges derfor ofte til fotografier af virkeligheden, som typisk har mange detaljer og stor kompleksitet, der hurtigt kan komme til at fylde meget.
- Webp er en ny filtype fra Google, der fylder endnu mindre and PNG og JPEG. Du kan prøve Webp hvis du vil have extra hurtig loadtid.
Online værktøjer såsom Imageresize.org eller tinyjpg.com lader dig komprimere dine billeder og gemme dem i dit valgte format – dog ikke Webp. Her kan du bruge for eksempel CloudConvert.
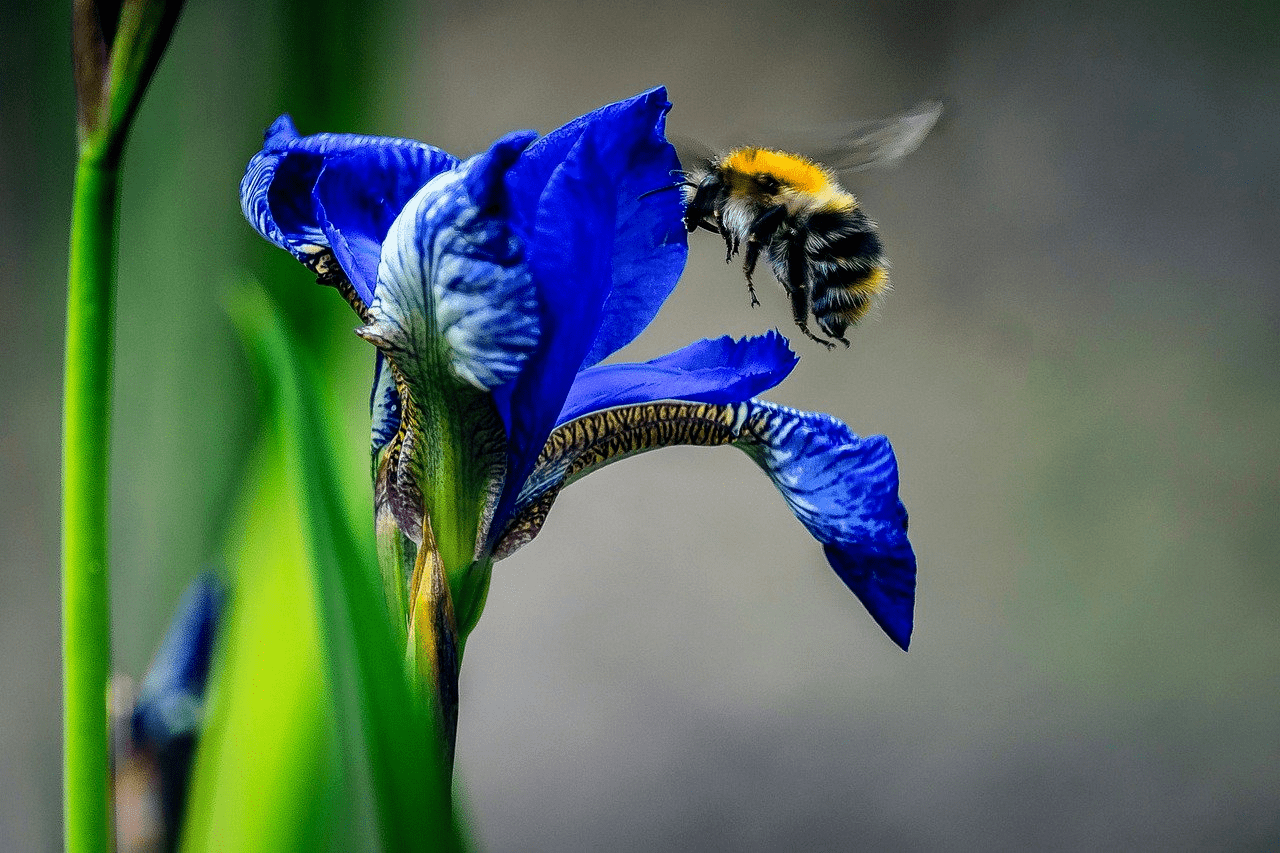
Her er det samme billede gemt i de tre forskellige formater. Kan du se forskel?

Billede gemt i PNG filformat

Billede gemt i JPEG filformat

Billede gemt i Webp filformat
Forskellene er minimale for det blotte øje, men måske er der små variationer i hvor hurtigt, de indlæses. PNG-billedet fylder for eksempel mere end dobbelt så meget som de to andre, også selvom de har den samme opløsning. Og det er endda efter PNG-en er blevet komprimeret!
2: Sørg for at dit billede hverken er for stort eller for lille
Billedets “størrelse” kan defineres på tre forskellige måder:
- Filstørrelse i kilobytes (kb)
- Opløsning i pixels (px)
- Størrelsesforhold, for eksempel 1:1
Nedenfor kan du finde ud af, hvordan et billede skal formateres baseret på de tre parametre:
Filstørrelse i kilobytes (kb):
- Filstørrelse handler om hvor meget billedet fylder på serveren.
- Filstørrelse måles i bytes. Kilobytes betyder tusind bytes, mens megabyte betyder én million bytes. Så der er kæmpe forskel på kilobyte (kb) og megabyte (mb).
- En god filstørrelse for web er 100-500kb.
- Billeder større end det giver som regel ikke bedre kvalitet og risikerer at gøre din hjemmeside langsom.
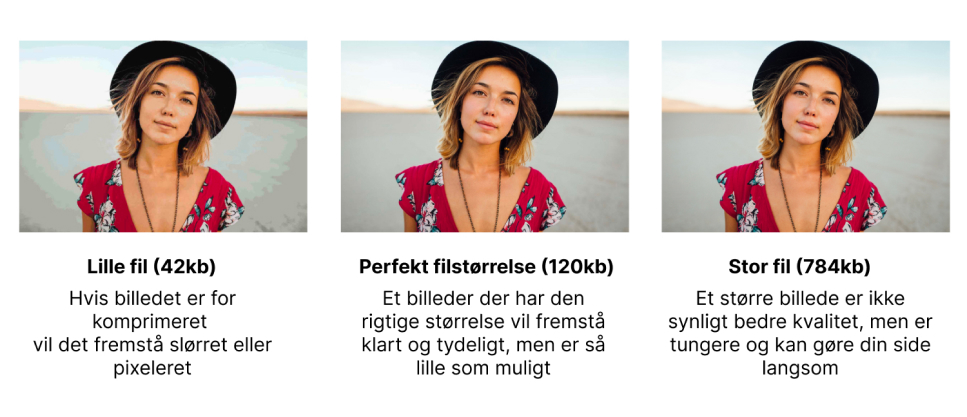
Du behøver ikke et kæmpestort billede for at få god kvalitet. Her taler vi om filstørrelsen i kilobytes (kb).
Store billeder er længere om at indlæses end mindre billeder og resulterer ikke nødvendigvis i bedre kvalitet. Tværtimod kan tunge billeder gøre din hjemmeside langsom og kan have den modsatte effekt. Hvem gider være på en hjemmeside, der ikke vil indlæses? Du risikerer at dine besøgende vender om på hælene og finder et andet sted.
Vælg den mindst mulige filstørrelse, der stadig giver dig den ønskede kvalitet. Her er et eksempel:

Sådan ændrer du filstørrelsen på et billede:
Der findes mange gratis værktøjer på internettet, som lader dig komprimere dine filer. Du kan for eksempel bruge Imageresize.org eller tinyjpg.com hvor du også kan gemme dine billeder i et andet filformat. Ønsker du at konvertere dit billede til webp kan du bruge for eksempel cloudconvert.com.
Opløsning i pixels (px)
- Opløsning beskriver hvor mange pixels, der findes i billedet. Jo flere pixels, desto højere opløsning.
- Jo højere opløsning, desto mere fylder billedet typisk i kilobytes (kb). Derfor er det vigtigt at vælge en opløsning der er høj nok til formålet, men heller ikke mere.
- En opløsning på 2500px i bredden er ofte en god standard til hjemmesidebilleder. Det er stort nok til at bruges på fuld skærm.
- En opløsning på 1500px i bredden eller derunder kan fremstå sløret eller pixeleret hvis det bruges på fuld skærm.
- Favikoner er typisk 64x64px
- Logoer er ofte 300x300px. Dog kan det variere lidt.
Opløsning beskriver størrelse i pixels. For eksempel har mange computerskærme opløsningen 1080p, hvilket betyder at skærmen er 1080 pixels i højden. Mange af disse computerskærme er 1920px i bredden. Man kan derfor også sige, at de har en opløsning på 1920x1080px.
Mange stockbilleder kan downloades i virkelig høj opløsning, for eksempel 6000x4000px. Det er godt, hvis man skal bruge dem til print, men på en computerskærm kan man ikke se forskel på om et billede er 6000x4000px eller 2500x1600px. Til gengæld fylder et 4000p billede meget mere i kb, så det kan tage alt for lang tid at indlæses på siden. Det er derfor en god ide at tilpasse opløsningen til formålet.
Hvordan ændrer man et billedes opløsning?
Når du downloader et stockbillede, kan du som regel vælge hvilken opløsning du vil have billedet i.
Du kan også køre billedet gennem et online værktøj såsom imageresize.org. Eller du kan bruge Photoshop, Figma (som er gratis, hvis du opretter en konto) eller noget så simpel som Microsoft Paint.
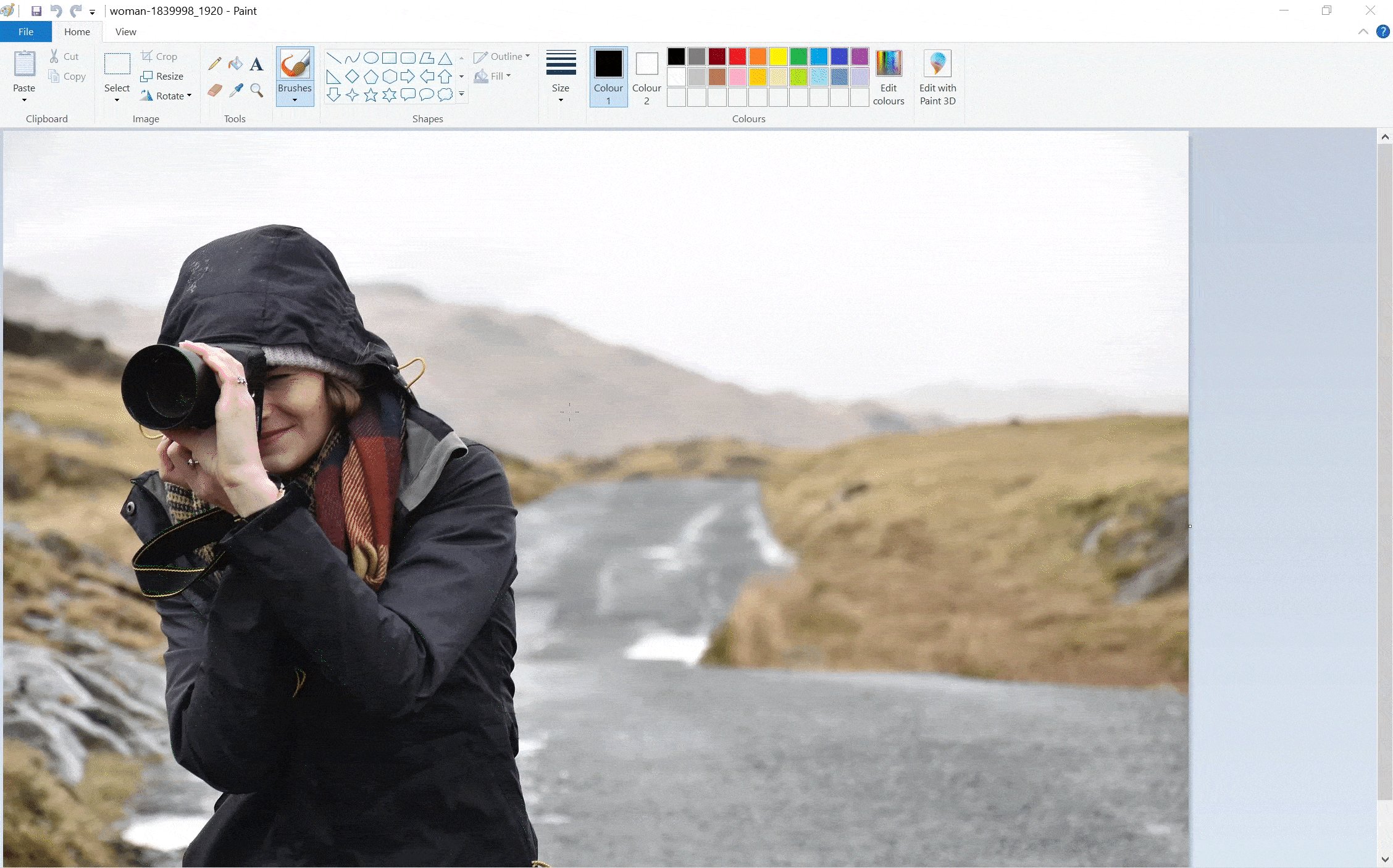
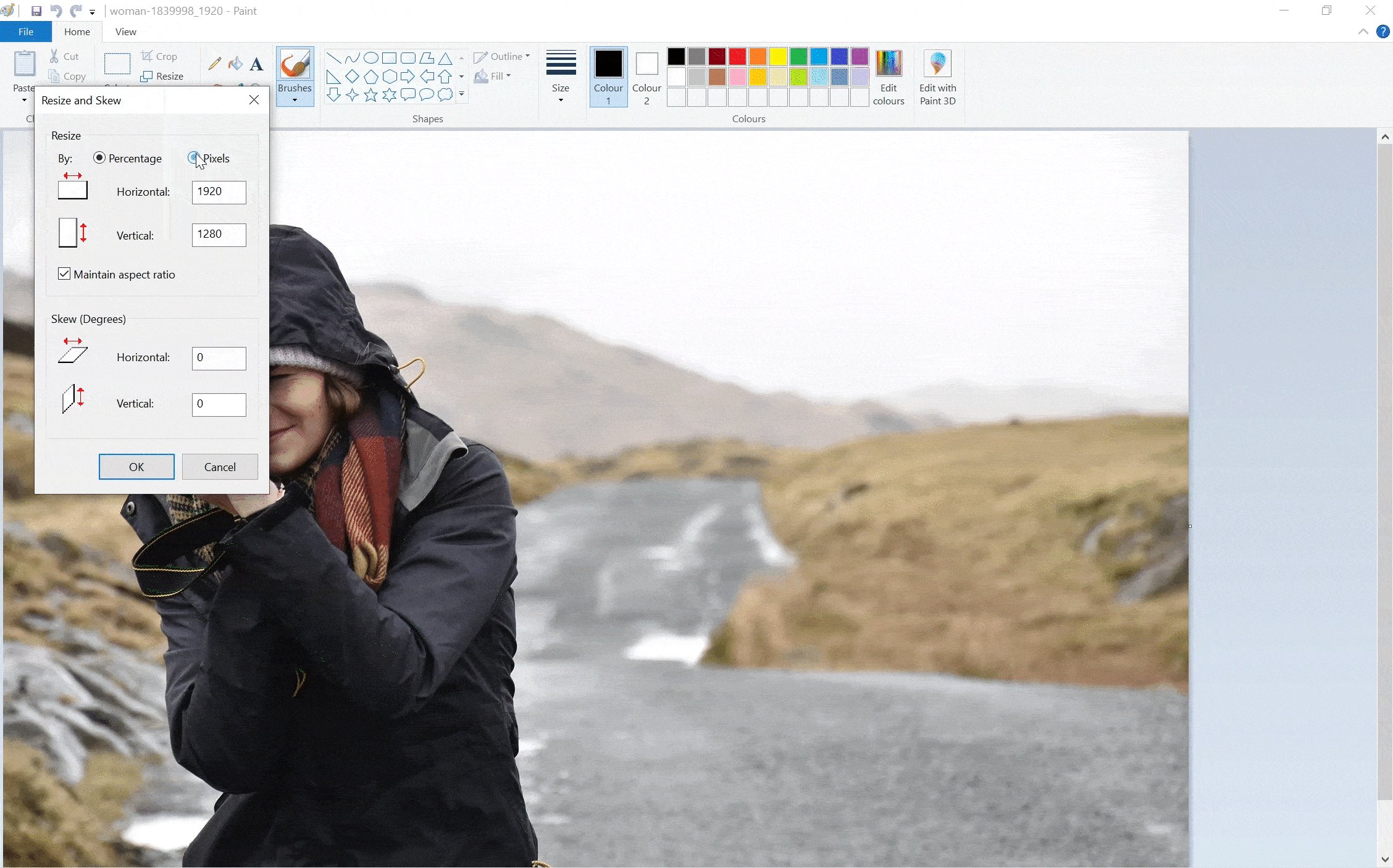
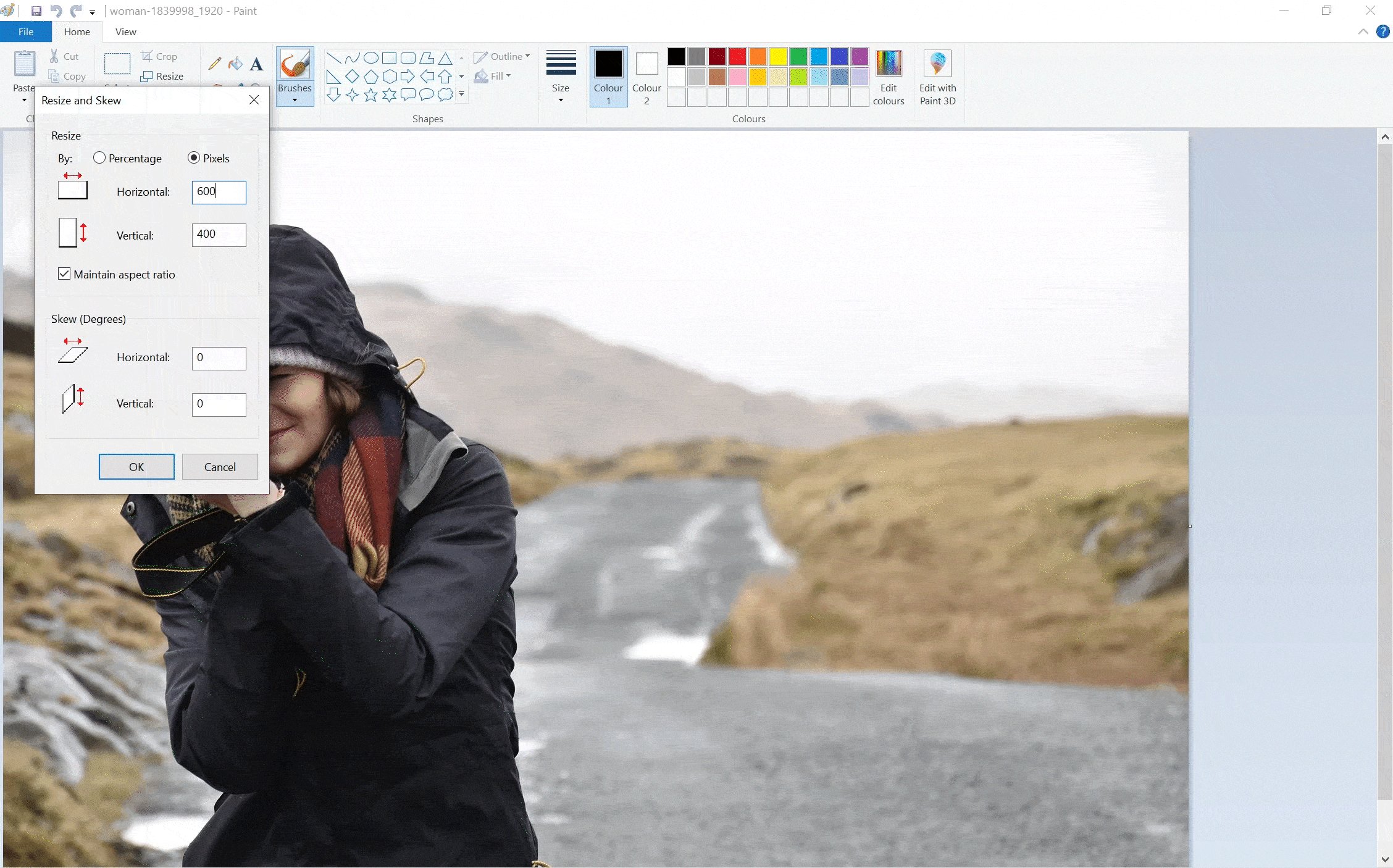
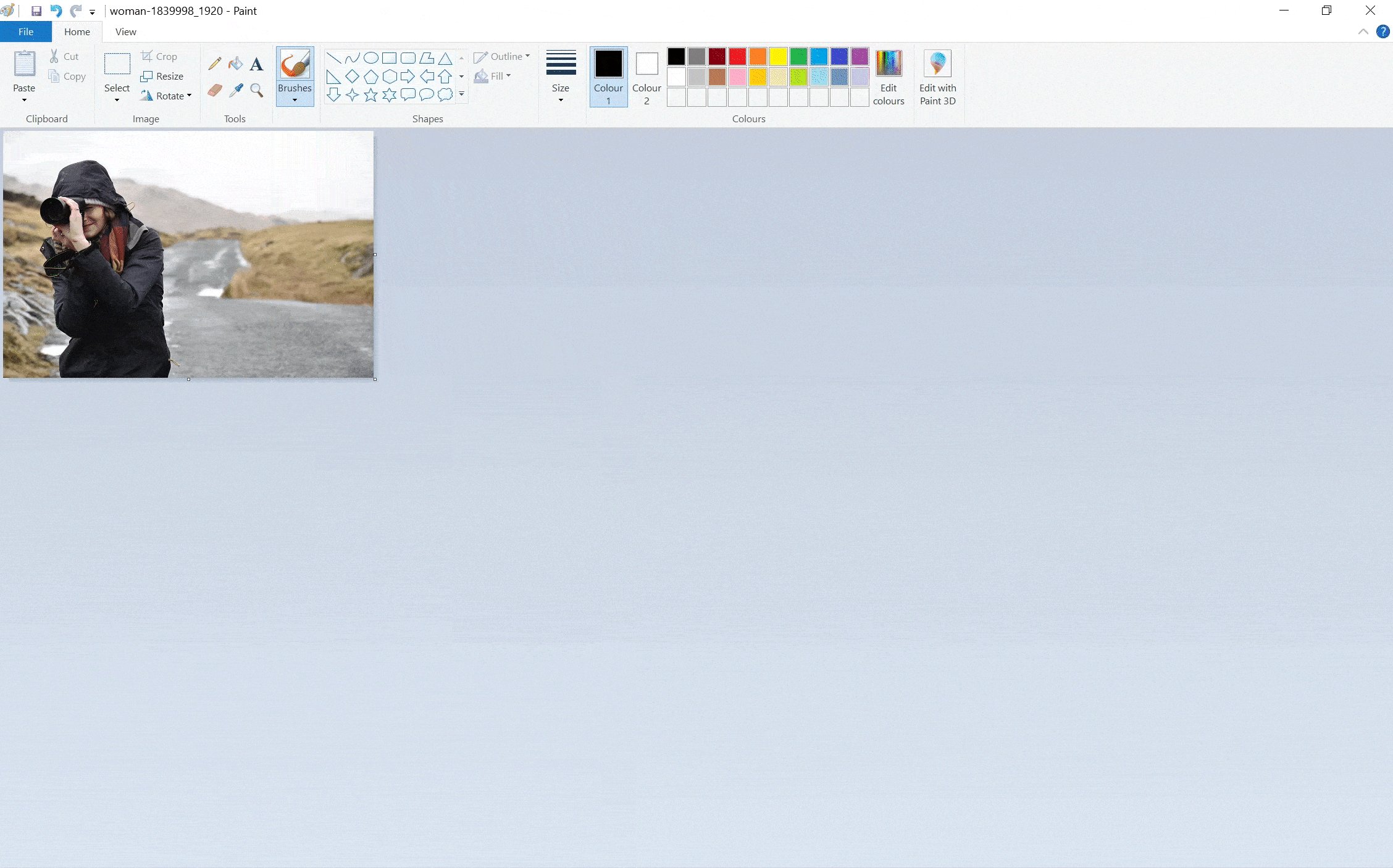
I GIFen nedenfor kan du se hvordan man ændrer opløsningen til 600x400px i Paint. Denne størrelse kan nogle gange være tilstrækkelig, hvis du kun skal bruge det til fx en thumbnail:

Husk at du kun kan gøre opløsningen mindre, ikke større. Hvis du prøver at øge opløsningen, vil du bemærke at resultatet bliver pixeleret. Det sker fordi programmet prøver at gætte hvordan de “ekstra” pixels skal se ud, og det bliver aldrig særlig præcist.
Størrelsesforhold, for eksempel 1:1
- Forholdet mellem højde og bredde udgør billedets størrelsesforhold.
- Et størrelsesforhold på 1:1 er for eksempel et kvadrat.
- Et størrelsesforhold på 16:9 er, som et andet eksempe, et rektangel og bruges ofte på film og TV.
Størrelsesforholdet har stor betydning for, hvordan et billede ser ud på en hjemmeside.
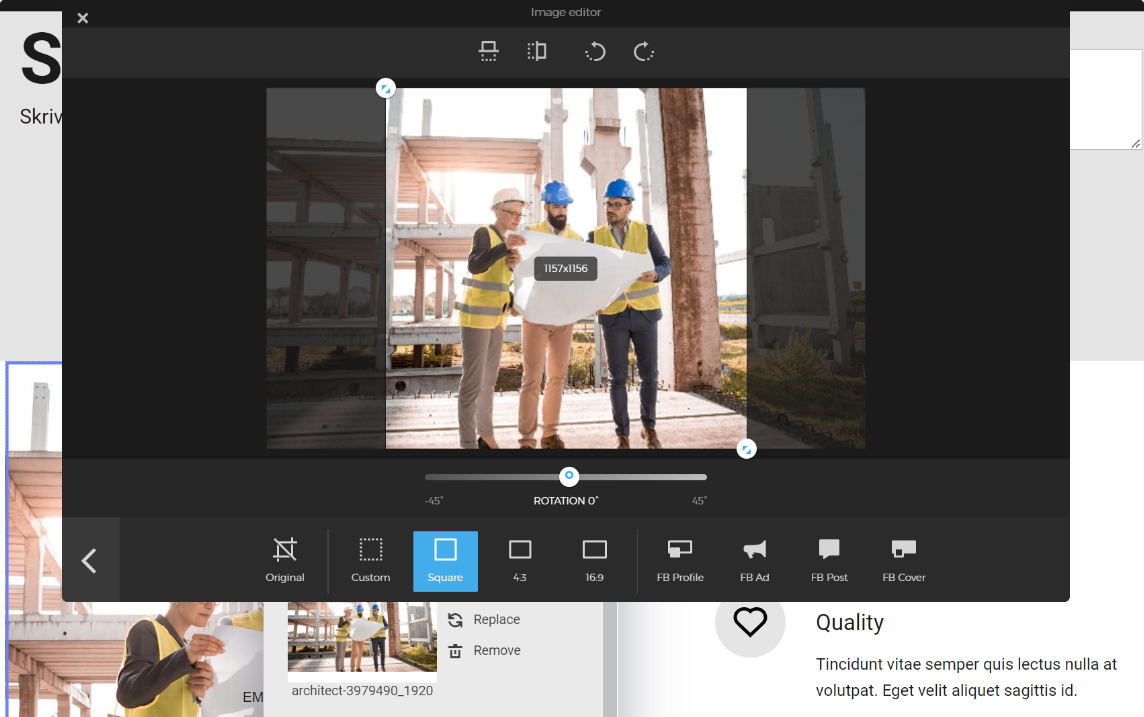
Hjemmesidebyggeren på Mono.site beskærer ofte automatisk det valgte billede til at passe ind i de foruddefinerede rækker eller moduler. Men hvis du ikke har redigeret størrelsesforholdet på forhånd, så kan det ske at billedet automatisk beskæres forkert.
Dette er især vigtigt i gallerimodulet eller blogmodulet, hvor der er flere billeder ved siden af hinanden, da det er vigtigt med et ensartet udtryk.
Hvis du har en hjemmeside på Mono.site, så kan du nemt redigere størrelsesforholdet inden i hjemmesidebyggeren. Her kan du beskære til lige præcist det forhold, du ønsker, eller du kan vælge mellem populære størrelsesforhold.

Du kan også beskære dit billede med online værktøjer såsom Figma eller Adobe Express Image Cropper (der skal du bare oprette en gratis konto for at bruge det).
3: Giv dit billede et filnavn som søgemaskinerne elsker
Søgemaskiner såsom Google, Bing og Yahoo bruger billeders filnavne til at kortlægge hvad billedet og resten af dit indhold handler om. Det er derfor ikke helt ligegyldigt, om du kalder dine billeder blog1.jpg og blog2.jpg i stedet for at finde et navn, der beskriver hvad dit indhold handler om. Desuden udgør Google Image Search nu 20% af søgetraffik - så det er bare med at gøre dine billeder så findbare som muligt.
Hurtige tips til at vælge filnavn:
- Brug dine nøgleord eller nøglesætning i navnet.
- En nøglesætning kunne for eksempel: Sådan formaterer du billeder til din hjemmeside
- Brug et “URL-format”, og undgå betydningsløse fyldord og særlige tegn.
- For eksempel: saadan-formaterer-billeder-hjemmeside.jpg
- Tilføj et ekstra ord, alt efter billedets indhold. For eksempel: saadan-formaterer-billeder-hjemmeside-seo.jpg
- Undgå at fylde nøgleord på, som ikke giver mening. Søgemaskinerne kan ikke lide det. Et overfyldt filnavn kunne for eksempel være: saadan-formaterer-billeder-hjemmeside-formater-billeder-billedformatering-web-billed-formatering.jpg
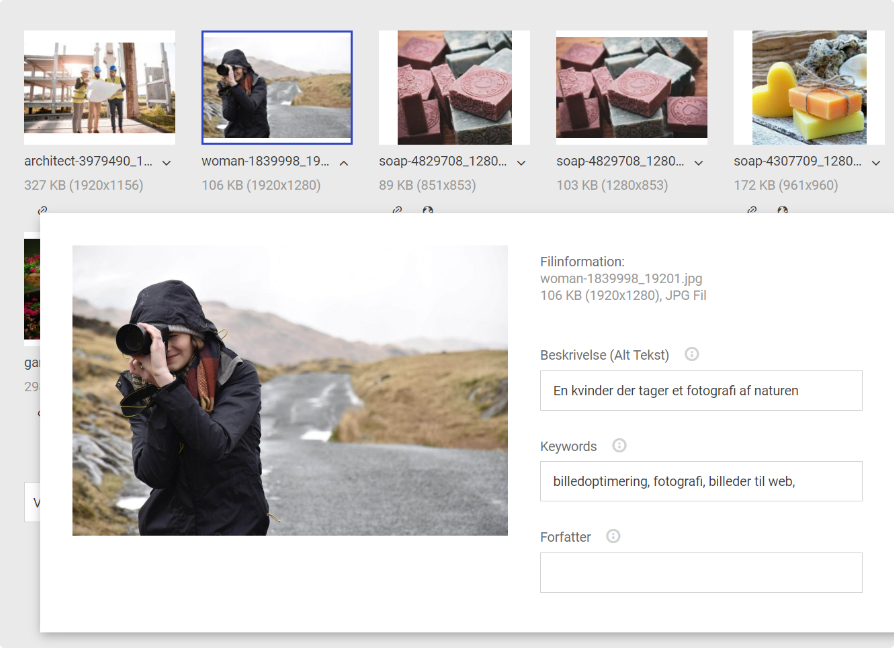
Næste skrift er at udfylde ekstra information om billedet, når du lægger det op på din hjemmeside. Hvis du bruger Mono.sites hjemmesidebygger så kan du nemt gøre det i filhåndteringen:

Tag dine billeder alvorligt
Billeder er en essentiel del af enhver moderne hjemmeside. Det er derfor vigtigt at formatere dem korrekt, så billederne understøtter din hjemmeside og hjælper din hjemmeside til at blive mere professionel.
About Mono.site
Mono mener, at alle virksomheder fortjener at have en hjemmeside - uanset budget.
Vi har hjulpet små virksomheder med at skabe hjemmesider siden 2007 og har vundet adskillige priser for innovation, håndtering af online presence, og årets bedste service for SMV.
Vores gør-det-selv platform Mono.site er den seneste af vores ydelser. Baseret på vores mere end femten års erfaring i branchen er Mono.site det ultimative værktøj til dig, der godt selv kan og vil bygge din egen hjemmeside.
Hvis du gerne vil prøve at bygge en hjemmeside hos os, kan du komme gratis i gang ved at vælge en skabelon her som din hjemmeside skal bygges på.